This quick and quirky text effect is the perfect way to channel the Memphis Style, the 1980s design movement whose signature is geometric shapes and bold color.
Here, we’ll look at how to create the text effect in InDesign. Short on time? No problem! It only takes 15 minutes to put together.
To make your effect even more unique, you could swap in alternate Memphis-inspired and geometric patterns from Envato Elements.
What You’ll Need to Create Your Text Effect
As well as access to Adobe InDesign, you’ll also need to have Adobe Illustrator or other vector software to hand for editing pattern graphics.
1. How to Set Up a Color Palette for Your Effect
Step 1
Open InDesign and go to File > New > Document.
You can create your document at any size, but to match the dimensions specified here, set the Page Size to A3 and orientation to Landscape. Deselect Facing Pages. Click Create.
With the rulers visible (View > Show Rulers), drag a guide down from the top ruler to Y position 111 mm and a second to 186 mm.

Step 2
From the left-hand ruler, pull out a guide to X position 47 mm and a second to 82.5 mm.

Select both guides and Edit > Copy, Edit > Paste, moving the pasted pair over to the right, allowing the left-hand guide to overlap the original 82.5 mm guide. This will create a trio of guides, with two equal columns.

Step 3
Expand the Swatches panel (Window > Color > Swatches) and choose New Color Swatch from the panel’s drop-down menu.
With the Type set to Process and Mode to CMYK, set the levels below to C=0 M=76 Y=0 K=0. Click Add, and then OK.
Repeat to create a further six new CMYK swatches:
- C=59 M=0 Y=25 K=0
- C=63 M=0 Y=12 K=0
- C=0 M=52 Y=0 K=0
- C=2 M=9 Y=91 K=0
- C=53 M=0 Y=34 K=0
- C=4 M=83 Y=84 K=0

2. How to Build Up Lettering for Your Text Effect
Step 1
Use the Rectangle Tool (M) to create a small rectangle about 13 mm in Width, positioning it against the left-hand guide and extending it up to the guides sitting above and below.
From the Swatches panel, set the Fill Color of the shape to the red swatch, C=4 M=83 Y=84 K=0.

Select the shape and go to Object > Effects > Transparency, changing the Mode to Multiply.

Step 2
Use the Pen Tool (P) to create a diagonal rectangle running from the top-left corner of the red shape, allowing its center to meet in the middle of the central guide.

Set the Fill of the shape to C=0 M=52 Y=0 K=0. Then go to Object > Effects > Transparency and adjust the Mode to Multiply.

Step 3
Use the Line Tool () to create a diagonal line from the bottom-right point of the pink shape, meeting at the intersection of the top and right guides.

Copy and Paste the line, creating a group of evenly spaced lines, with the far-left line meeting the bottom-left corner of the pink shape.
Select all the lines and Right-Click > Group.

Step 4
Copy and Paste the red rectangle and move it into position to create the final section of the ‘M’. Set the Fill of this shape to C=53 M=0 Y=34 K=0.

Select all the elements making up the ‘M’ and Right-Click > Group.

Step 5
Create a second trio of vertical guides to the right of the ‘M’, making them slightly narrower in width than the ‘M’.

Paste the rectangle shape again, using it to create the left side of an ‘E’, and setting the Fill to C=0 M=76 Y=0 K=0.
Paste a second rectangle, rotating it to a horizontal position and shortening its length to make the top bar of the ‘E’. Set the Fill to C=2 M=9 Y=91 K=0.

Step 6
Copy and Paste the yellow rectangle, moving it down to create the lower bar of the ‘E’. Set the Fill to C=63 M=0 Y=12 K=0.
Right-Click on the blue shape and choose Content > Graphic.

Step 7
Minimise the InDesign window for a moment and open the vector patterns image in Illustrator.
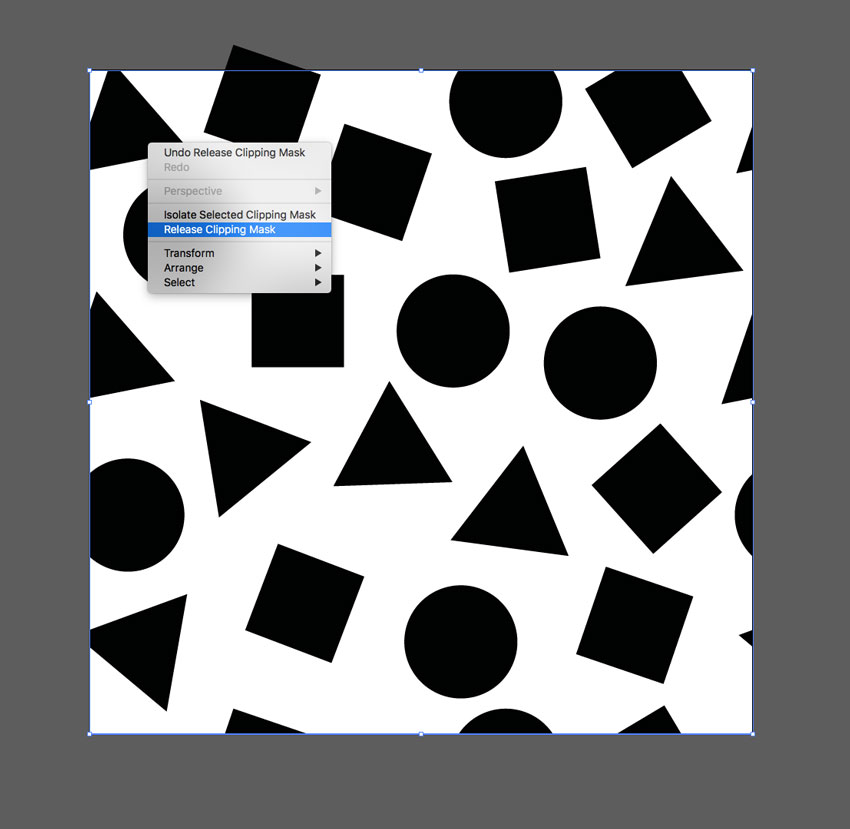
Isolate one of the halves of the circles set in a dotty pattern, and Edit > Copy this.

Create a new Illustrator document and Edit > Paste it onto this artboard. With the color of the dots set to Black, File > Save As the image as an Illustrator EPS file, with a transparent background.

Repeat for one of the squiggly patterns, saving this as its own file as well.

Step 8
Head back to your InDesign document.
With the blue shape now set as an image frame, select it and go to File > Place. Navigate to the dotty EPS file and Open, allowing it to fill the shape.

Step 9
Use the Line Tool () and hold Shift to create a horizontal line across the center of the ‘E’.

From the Stroke panel (Window > Stroke), set the Weight of the line to 4 pt and Type to Wavy.

Copy and Paste the line repeatedly, creating a block of wavy lines, and then Right-Click > Group to hold them together.

Step 10
Select the trio of vertical guides marking out the first ‘M’, and Edit > Copy, Edit > Paste them, moving them to the right of the ‘E’.
Copy and Paste the ‘M’, and move it to the right of the ‘E’ too. Select the left-hand red shape, Right-Click > Content > Graphic, and File > Place, choosing the squiggly lines EPS file.

Step 11
To create a ‘P’, Copy and Paste the guides marking out the ‘E’, moving them to the right of ‘M’.
Copy and Paste one of the vertical rectangles, setting the Fill to C=63 M=0 Y=12 K=0.

Use the Ellipse Tool (L) to create a rough oval shape across the top of the ‘P’, extending the right edge to the far-right guide. Set the Fill to C=2 M=9 Y=91 K=0.
Use the Scissors Tool (C) to cut the oval in half, and delete the left half.

Set the Content of the half-oval to Graphic.

Then File > Place, choosing the squiggly lines EPS file.

Step 12
To create an ‘H’, Copy and Paste the guides marking out the ‘P’, moving them to the right.
Copy and Paste two vertical rectangles, setting the left to C=0 M=76 Y=0 K=0 and right to C=0 M=52 Y=0 K=0.
Copy and Paste the group of wavy lines from the ‘E’ and use this to create the bridge of the ‘H’.

Step 13
Create an ‘I’ using a copy of one of the rectangle shapes, set in your yellow swatch, C=2 M=9 Y=91 K=0.
File > Place, choosing the dotty EPS file to fill this shape.

Step 14
To create the final ‘S’ of ‘MEMPHIS’, Copy and Paste the half oval shape from the ‘P’, and rotate it into the position shown below. Switch the Fill to C=0 M=52 Y=0 K=0.

Copy and Paste the pink half oval, and Right-Click > Transform > Rotate 180 Degrees.

Select the image inside the shape and delete it, before adjusting the Fill to C=53 M=0 Y=34 K=0.

Step 15
Use the Line Tool () to create a short bridging line between the two half ovals.

Copy and Paste the line repeatedly, creating a uniformly spaced group of lines.

Conclusion: Your Finished Text Effect
And you’re finished! A quirky, eye-catching text effect that is a fantastic tribute to the Memphis Style. Awesome job!
You can now copy and paste the effect directly into other InDesign documents, or integrate it into Illustrator or Photoshop layouts.
To give your effect even more of a unique twist, you can track down alternate Memphis-inspired and geometric patterns from Envato Elements.